如果想要獲取 PVE 的母機硬體溫度資訊,並且在 PVE 的控制面板裡顯示,以達到即時監控伺服器的目的。如下圖:

安裝硬體監測軟體 sensors
需要安裝硬體監測軟體。具體的安裝步驟請參考這篇文章:https://bmzhp.com/experience/281.html
修改添加顯示程式碼
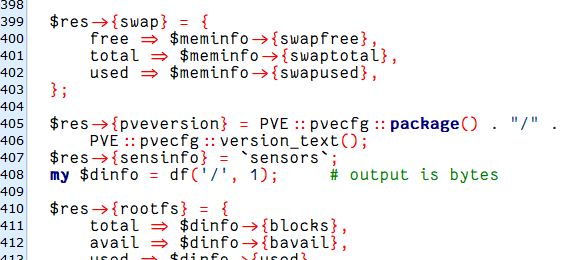
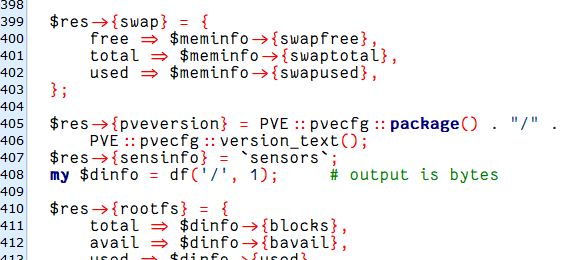
修改 /usr/share/perl5/PVE/API2/Nodes.pm
使用指令:vi /usr/share/perl5/PVE/API2/Nodes.pm
在裡面搜尋定位到 PVE::pvecfg::version_text();
在這行下面添加一行:$res->{sensorsInfo} = sensors;

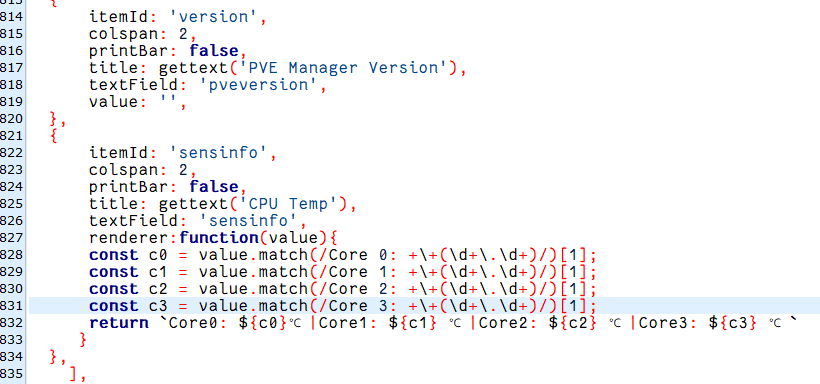
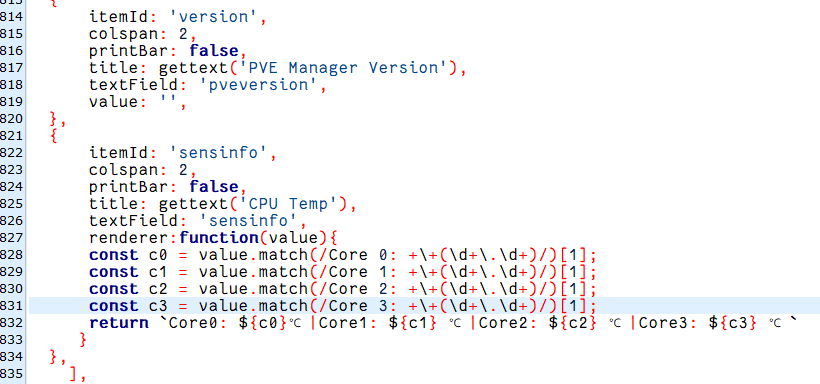
修改 /usr/share/pve-manager/js/pvemanagerlib.js
使用指令:vi /usr/share/pve-manager/js/pvemanagerlib.js
在裡面搜尋定位到 PVE Manager Version
在花括號結束的地方,另起一行,寫入我們的程式碼:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
| | { |
| --- | --- |
| | itemId: 'sensorsInfo', |
| | colspan: 2, |
| | printBar: false, |
| | title: gettext('CPU 溫度'), |
| | textField: 'sensorsInfo', |
| | renderer:function(value) |
| | {const p0 = value.match(/Package id 0: ++(\d+.\d+)/)[1]; |
| | const c0 = value.match(/Core 0: ++(\d+.\d+)/)[1]; |
| | const c1 = value.match(/Core 1: ++(\d+.\d+)/)[1]; |
| | const c2 = value.match(/Core 2: ++(\d+.\d+)/)[1]; |
| | const c3 = value.match(/Core 3: ++(\d+.\d+)/)[1]; |
| | const c4 = value.match(/Core 4: ++(\d+.\d+)/)[1]; |
| | const c5 = value.match(/Core 5: ++(\d+.\d+)/)[1]; |
| | const c6 = value.match(/Core 6: ++(\d+.\d+)/)[1]; |
| | const c7 = value.match(/Core 7: ++(\d+.\d+)/)[1]; |
| | const c8 = value.match(/Core 8: ++(\d+.\d+)/)[1]; |
| | const c9 = value.match(/Core 9: ++(\d+.\d+)/)[1]; |
| | return Package: ${p0} ℃ || 核心 1: ${c0} ℃ | 核心 2: ${c1} ℃ | 核心 3: ${c2} ℃ | 核心 4: ${c3} ℃ | 核心 5: ${c4} ℃ | 核心 6: ${c5} ℃| 核心 7: ${c6} ℃ | 核心 8: ${c7} ℃ | 核心 9: ${c8} ℃ | 核心 10: ${c9} ℃ |
| | } |
| | }, |
|

重啟 PVE 網頁服務
1
2
3
|
| | systemctl restart pveproxy |
| --- | --- |
| | 重啟網頁服務並刷新網頁。 |
|
訪問控制面板刷新網頁就可以了。